| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- SQL 연산자
- java spring
- 자바 스프링
- 자바스프링
- 리액트
- HTML5
- node.js
- SQL
- Hooks
- spring
- numpy
- 플랙스박스기본
- Eclipse
- 객체지향프로그래밍
- SQL 명령어
- 노마드코더
- 타입
- 관계형데이터베이스
- spring 환경설정
- 람다식
- Flexbox Froggy
- java설치
- 스프링
- SQL 문제
- 환경설정
- 이클립스
- 오산대맛집
- Flex Box 기본
- REACT
- ubuntu
- Today
- Total
이것저것
6 / 23 (HOOKS 시청) 본문
useState
item만 사용하고 싶다면 useState[0]을 사용하고
SetItem을 사용하고 싶다면 useState[1]을 사용하면 된다.
무슨말인지 잘 모르겠다면 https://jyk-record.tistory.com/217 의 패턴 1번을 참고할 것
const item = useState(1)[0] // item사용 (변수 사용)
const item = useState(1)[1] // setItem (function 사용)
아래와 같이 숫자 +1 -1 만들었음
function App() {
const [ item, setItem ] = useState(1);
let handlePlus = () => { setItem(item+1) }
let handleMinus = () => { setItem(item-1) };
return (
<div>
{item} <br/>
<button onClick={handlePlus}>+1</button>
<button onClick={handleMinus}>-1</button>
</div>
);
}
useInput
name은 value값과 onChange함수를 리턴받는다.
name.value는 "Mr." 으로 값이 고정되므로 아무리 써도 변하지 않고 e.target만 출력되게된다.
function App() {
function useInput (element){
const [ value, setValue ] = useState(element);
const onChange = e => {
console.log(e.target);
}
return {value, onChange}
}
const name = useInput("Mr."); // value와 onChange함수를 가지고 있음
return (
<div>
<input placeholder="Name" value={name.value} onChange={name.onChange}></input>
</div>
);
}
아래 코드는 숫자가 10자를 넘어갈 경우 더이상 입력하지 못하도록 하는 예시이다.
value.length를 적지않아서 한참 삽질했다.
그리고 {...name}에 대한 디테일한 확인이 필요할 것 같다. (확인완료)
그리고 includes로 특정 단어를 못쓰게 하는건 알겠는데, 한번에 여러단어를 설정할 수는 없는건가??
function useInput (element, validator){
const [ value, setValue ] = useState(element);
const onChange = event => {
const {target : {value}} = event;
let willUpdate = validator(value);
if(willUpdate) {
setValue(value);
}
}
return {value, onChange}
}
function App() {
const maxLength = (value)=> {
return (value.length <= 10 && !value.includes("#")); // 병신같이 length 안적음
}
const name = useInput("Mr.", maxLength); // value와 onChange함수를 가지고 있음
return (
<div>
<input placeholder="Name" {...name}/>
</div>
);
}여기서 {...name}으로 풀어서 쓰는 이유와 이게 왜 작동하는지에 대한 고민이 있었다.
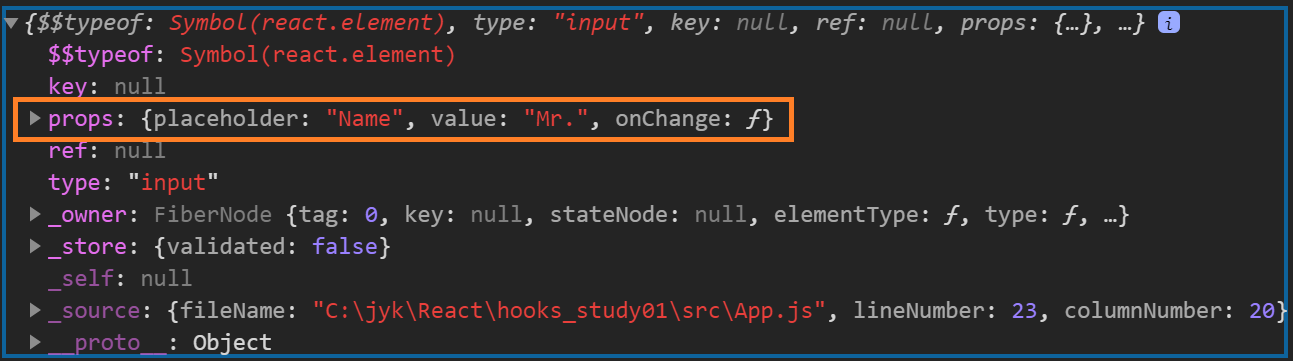
태그 자체를 출력해보니까 알 수 있었다. 출력 내용은 아래와 같다.

이름을 value와 onChange라는 이름으로 해두면 위처럼 value와 onChange라는 이름으로 props에 들어간다.
따라서 속성을 글로 써넣은것같은 효과를 낼 수 있는 것이다.
String.includes() / Array.includes()
이 함수들은 문자열 혹은 배열에 특정 요소가 포함되어있는지를 확인하고 true나 false를 리턴한다.
예를 들어 문자열의 경우에는 김준영이 있을 때, 김준 혹은 김만 인수로 넣어도 찾아준다.
배열의 경우에는 하나의 값만 넣을 수 있으며, 배열안에 객체 내용으로는 검색이 불가능하다.
문자열과 배열은 아래처럼 두번째 인수를 넣어 특정인덱스에서만 찾을수도 있다.
let str = "[29, 30, 65]"
console.log(str.includes(2, 1)); // true
let arr = [29, 30, 65]
console.log(arr.includes(30, 2)); // false