| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Hooks
- 자바스프링
- spring 환경설정
- 타입
- 리액트
- java설치
- 플랙스박스기본
- 자바 스프링
- 노마드코더
- numpy
- REACT
- SQL 명령어
- SQL 연산자
- java spring
- ubuntu
- SQL 문제
- HTML5
- 객체지향프로그래밍
- 관계형데이터베이스
- 오산대맛집
- node.js
- Flexbox Froggy
- Eclipse
- 람다식
- SQL
- 이클립스
- 환경설정
- Flex Box 기본
- 스프링
- spring
- Today
- Total
이것저것
[HTML5]CSS 스타일 시트 본문
CSS3 스타일 시트
CSS로 작성된 코드를 스타일 시트라고 한다.
<style>로 디자인을 하며 style 태그는 <head>와 <body> 사이에 입력한다.
셀렉터란 css3 스타일 시트의 이름이나 규칙이라고 생각하면 된다. (ex : body, p, h3 등등)
스타일 시트는 { }를 이용해서 작성한다.
"프로퍼티:값"으로 표현되고 ; 으로 분리된다. 마지막 ; 은 생략가능하다.
주석 문은 java와 동일하게 /* ~ */으로 표현된다.
셀렉터와 프로퍼티는 대소문자의 구분이 없다.
style 태그에서 고정 스타일을 지정해줘도 밑의 태그에서 style 속성을 적용해주면 수정한 style 속성으로 적용된다.
위에서 정의를 해도 수정을 한 것으로 변환된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<style>
body{
background-color : linen;
margin-left : 30px;
margin-right : 30px;
}
h3{
color : brown;
text-align : center;
}
p{
color : blue;
font-size : 15px;
}
</style>
</head>
<body>
<h3>푸들푸들이</h3>
<hr/>
<p>푸들은 복슬복슬이</p>
<p style = "color : purple; font-size : 30px"> 푸들은 다리도 길다</p>
</body>
</html>
|

css3 파일 불러오기
css 파일을 따로 분리해서 저장한 후에 jsp 파일에서 <link>를 이용해서 스타일 파일을 불러올 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<link type = "text/css" rel = "stylesheet" href = "mystyle.css">
</head>
<body>
<h3>푸들푸들이</h3>
<hr/>
<p>푸들은 복슬복슬이</p>
<p2>푸들은 다리도 길다</p2>
</body>
</html>
|
또는 @import를 <style> 안에 입력해서 css파일을 불러오는 방법도 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<style>
@import url(mystyle.css);
</style>
</head>
<body>
<h3>푸들푸들이</h3>
<hr/>
<p>푸들은 복슬복슬이</p>
<p2>푸들은 다리도 길다</p2>
</body>
</html>
|
스타일은 부모 태그로부터 상속이 된다.
둘러싸여 있는 태그를 부모 태그이고 안에 있는 태그는 자식 태그이다.
|
1
2
|
<p>우리집 아롱이는 <em style="font-size : 20px">푸들인가</em> <em style="color : pink">비숑인가</em></p>
|
스타일 합치기는 위에서부터 여러 스타일 시트가 중첩되는 것을 의미하고
스타일 오버 라이딩은 스타일이 덮어 쓰이면 가장 마지막 스타일이 최종적으로 적용된다.
|
1
2
3
4
5
6
7
8
|
h3{
color : brown;
text-align : center;
}
p{
background-color : pink;
}
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<link type = "text/css" rel = "stylesheet" href = "mystyle.css">
<style>
p{ color : blue; font-size : 15px;}
</style>
</head>
<body>
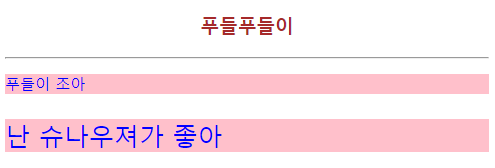
<h3>푸들푸들이</h3>
<hr/>
<p>푸들이 조아</p>
<p style = "font-size:25px">난 슈나우져가 좋아</p>
</body>
</html>
|

"푸들이 조아"에 적용된 스타일은 위의 코드의 css파일에 background-color와 <style>의 컬러와 font-size가
스타일 합치기가 된 것이다.
"난 슈나우져가 좋아"는 font-size를 25로 변경해주므로 스타일 오버 라이딩이 된 것이다.
. 클래스(. = class 키워드)
# 아이디(# = id 키워드)
style 태그에서 정의할 때 . 으로 정의된 것은 class 키워드를 써줘야 하고
#으로 정의된 것은 id로 써줘야 한다.
애니메이션의 3가지 요소
1. 이동 : tarnslate
2. 회전 : rotate
3. 변환 : scale
'코딩코딩 > HTML5' 카테고리의 다른 글
| [HTML5] form 형식 (0) | 2020.04.23 |
|---|---|
| [HTML] HTML5의 시멘틱 태그 (0) | 2020.04.23 |
| [HTML5] 하이퍼링크 | 앵커 | 파일 다운로드 | 미디어 삽입 (0) | 2020.04.23 |
| [HTML5] 기본부터 한글적용 | 이미지 삽입 | 테이블 만들기 (0) | 2020.04.22 |




