| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- HTML5
- 이클립스
- Flex Box 기본
- 플랙스박스기본
- Eclipse
- SQL 명령어
- 자바 스프링
- SQL
- SQL 연산자
- ubuntu
- 스프링
- Flexbox Froggy
- 노마드코더
- 리액트
- REACT
- 객체지향프로그래밍
- numpy
- spring 환경설정
- SQL 문제
- spring
- 관계형데이터베이스
- Hooks
- 람다식
- 타입
- java설치
- 오산대맛집
- node.js
- java spring
- 환경설정
- 자바스프링
- Today
- Total
이것저것
props / state / propTypes / map / 컴포넌트 key 본문
이미지태그 img
: 사용할 때는 img태그에 src로 주소나 경로를 적어주어야 한다.

컴포넌트
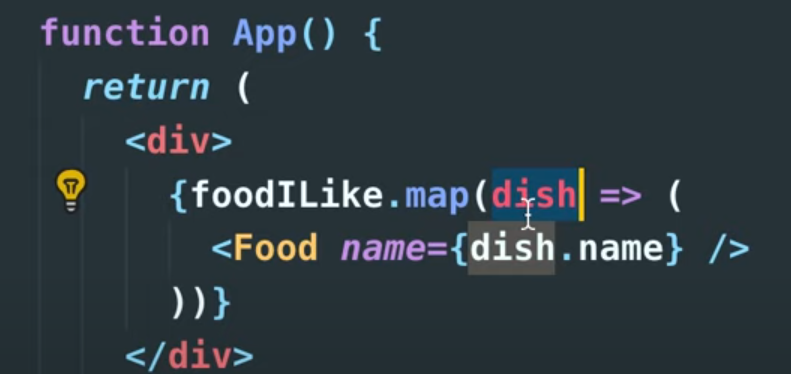
1) map Array함수를 이용해서 컴포넌트태그 생성하기
- 렌더부분에 map함수를 사용해서 컴포넌트태그를 리턴시키면 화면에 태그가 정상적으로 출력되는 것을 알 수 있다.
(아래 함수로 Food태그를 리턴시켰다면, 화면에 리턴시킨 태그들이 정상적으로 나온다)

이렇게 map함수의 인수로 우리가 만든 특정함수를 받을 수 있다. (표현방법의 차이 / 결과는 같다)

2) 컴포넌트 출력시 생김새 / key
컴포넌트를 출력시 아래와 같이 생겼다. 알고있으면 좋을 것.

위 컴포넌트를 보면 key항목이 null로 되어있는데, 같은 컴포넌트가 여러개 있다면, 이를 구분해 줄 필요가 있다.
그럴때 사용하는 것이 key속성이며 아래와 같이 속성을 추가해주면 된다.

propTypes
propTypes란??
props로 보내진 타입을 지정해주고, 타입 오류가 났을 경우 에러메시지를 출력해주는 모듈이다.
propTypes를 쓰는 이유는??
내가 전달받은 props가 원하는 props인지 확인하기 위해서이다.
propTypes 설치 (콘솔에서)
npm install prop-types --save
propTypes import
import PropTypes from 'prop-types';
propTypes 사용법
아래와 같은방식으로 컴포넌트의 밖에서 사용한다. (컴포넌트와 렌더 사이에 작성하는 것이 아님 주의)
여기서 name, picture, rating은 props로 받아오는 속성이름을 뜻한다.
string은 string타입을 받아와야 한다는 것이고
inRequired는 꼭 받아와야 하는 값이라는 의미이다.
컴포넌트이름.propTypes = {
name : PropTypes.string.isRequired,
picture : PropTypes.string.isRequired,
rating : PropTypes.number.isRequired
};
더 자세한 사용법은 아래 링크걸어두었다.
https://ko.reactjs.org/docs/typechecking-with-proptypes.html
'JS 프레임워크 > React' 카테고리의 다른 글
| 리액트에서 axios 사용하기 (0) | 2020.08.03 |
|---|---|
| 라이프사이클 메소드 (함수형 / 클래스형) (0) | 2020.08.03 |
| [React] 6/11 (0) | 2020.06.11 |
| [React] 6/10 Redux Flow, handleActions (0) | 2020.06.10 |
| [React] Redux/리덕스 (0) | 2020.06.09 |

